LA PANTALLA NOKIA 5110 GLCD
Quien no ha visto vídeos en YouTube que utilizan una pantalla gráfica LCD (GLCD) y un microcontrolador, para crear un sencillo dispositivo, ya sea un termómetro, una imagen o alguna aplicación similar. Esos vídeos están muy bien, quizás lo que más nos molesta es ver que, no se habla de como se puede lograr que una pantalla tan ‘simple’ (por decir algo), pueda hacer tantas maravillas, no lo es tanto si pensamos en lo que han logrado los técnicos de Nokia. Aquí, partimos de una pantalla LCD5110 y el microcontrolador Arduino.


Fig. 1
He pasado bastantes horas investigando un mar de librerías de las que circulan por Internet, tratando de averiguar cómo utilizar una librería que me cubra la mayor parte de las necesidades que surgen en cada momento, para utilizar la pantalla LCD Nokia 5110, en cualquier proyecto que se nos presente, por unos pocos euros. El motivo de utilizar esta pantalla y no la de Nokia3310, se debe básicamente a motivos que describo más adelante.
En este artículo, no se pretende descubrir nada nuevo, sin embargo, voy a tratar de describir un método o forma de proceder para abordar un proyecto que requiera la aportación de una pantalla gráfica con las prestaciones que nos presenta esta pequeña maravilla. Espero poder aclarar cierta forma de cómo aplicar unas librerías que a mi modo de ver, cubren un largo camino de nuestras necesidades. Presentando unos ejemplos que pueden servir para aplicar en un equipo real.
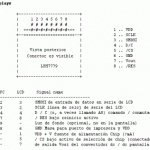
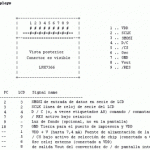
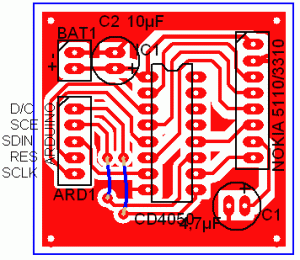
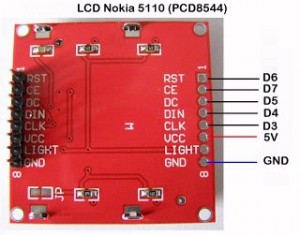
Gracias a una gran información de ingeniería inversa que podemos ver en SerDispLib, he podido realizar estos proyectos que ya están disponibles. Lo que básicamente indica que hay 2 tipos de pantalla, una de 8 pines y otra 9 pines cuyas conexiones de pueden ver el estas imágenes:
BREVE INTRODUCCIÓN.
No voy a entrar en la descripción de esta pantalla Nokia 3310 o la últimamente comercializada 5110, ya que se ha dicho mucho y muy bien en foros y otras Web, incluso en los artículos que me pertenecen y puede ver aquí. Sin embargo, es necesario hacer algún inciso. Hay dos tipos diferentes de pantallas conocidos:
A diferencia de la pantalla de cristal líquido de 2×16 o la de 4×20, que ya se han comentado. Ahora, es el momento utilizar aquí la pantalla que, con el controlador PCD8544, utilizada por Nokia 3310/5110. La pantalla original, se realiza con una resolución de 96×64 puntos o píxeles. También hay que indicar que las versiones que circulan en la mayoría de los fabricantes la resolución es algo inferior, es decir, 84×48 píxeles que es la que voy a comentar. Esto es fácilmente deducible si se comparan ambas. Las originales de Nokia tienen un píxel más pequeño, de hecho, el tamaño del píxel de una pantalla original es de 0’333 x 0’333 mm. Dicho esto, vamos a seguir.
No es una tarea fácil de llevar a buen puerto, ya que el conector que dispone este tipo de pantallas LCD es muy débil, procedentes de los viejos móviles. Personalmente he obtenido resultados buenos en una ocasión, teniendo en cuenta que lo he intentado en cuatro veces con otras tantas pantallas que obtuve de sendos modelos viejos de Nokia3310, las otras tres acabaron sin funcionar. Eso sí, tiene una mayor matriz de pantalla o dicho de otro modo, sus píxeles son más pequeños y por tanto, con las mismas dimensiones, suelen tener una mayor densidad, 96×56 píxeles.
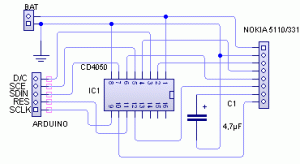
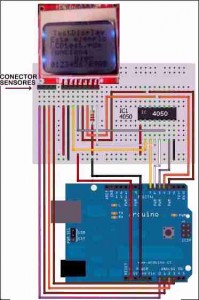
Debido a los problemas que se puedan derivar de la recuperación de un Nokia3310, como a mí me pasó. El modelo LCD 5110 utilizado en los ejemplos, conectado con un cable plano, utilice una regleta para conectar fácilmente a una pequeña placa que realicé para este artículo. Además, se tienen que insertar las bibliotecas PCD8544 para Arduino. En la hoja de datos se señala que, la fuente de alimentación y control recomendadas son entre 2,7 y 3,3 V. Es decir, inferior a los 5V del Arduino, y no sólo se trata de la alimentación, las señales de SCK, MOSI, DC, RST y CS, se verán influenciadas por esta tensión. Así que, ha de funcionar con divisores resistivos o mejor con un «Adaptador de nivel lógico» con un CD4050 o similar, como se muestra en la pantalla Nokia 3310 y conexiones Arduino:
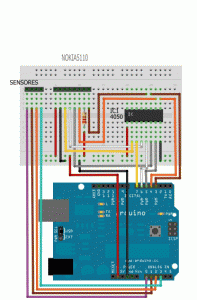
La documentación para la construcción de este adaptador lógico activo, permite una forma más profesional de este adaptador de nivel lógico que, puede descargar de aquí. Desde luego que, puede también puede, conectar la pantalla con el Nokia 5110 (5120, 5130, 5160, 6110, 6150, 3210, 3310, 3315, 3330, 3350, 3410, 6210. Son equivalentes), con el protoboard ahora, con la interconexión cableada al adaptador 4050 y la pantalla, ver la figura que sigue.
Téngase en cuenta que, no todos los LCD Nokia 5110 son iguales. Aunque parezcan idénticos, el conexionado del conector puede ser completamente diferente. Le recomiendo que verifique y tenga en cuenta este punto antes de cualquier aplicación, de su nueva adquisición de pantalla LCD.
LAS LIBRERÍAS.
Si, voy a hablar de las librerías y más concretamente de las que he empleado en algún momento. Los creadores del IDE Arduino, han hecho y siguen realizando, verdaderos esfuerzos por mejorar el propio sistema. Lo cual indica que se está avanzando y reforzando el sistema, sin embargo, hay algunos aspectos que se echan de menos o que se dejen de lado.
- -Un ‘nudo’ como lo llamo yo, es el mismo editor. Vaya tela, tan simple y siguen sin darle una solución, hombre, que no es pedir mucho, háganlo un poco más ‘amigable’ o ‘simpático’. Tan difícil es?
- -En cuanto al tema de las librerías, cada uno tiene que aplicarse en encontrar una forma de no ocupar, un pozo sin fondo, con todas las librerías disponibles, ya que se puede convertir en un dilema. Se hace necesario un método que descargue la aplicación de tanta librería sin uso aparente. Ya hay quien ha creado una aplicación que permite elegir un grupo de librerías para su uso, dejando el resto, fuera del IDE en el momento de compilar.
- -Debe eliminar los include de todos los tipos que usted no ha de usar en un boceto, ya que utilizan una gran cantidad de memoria de programa.
Como he mencionado en otras ocasiones, el tema de las librerías es recurrente, es una cuestión de elegir un grupo que nos cubra el máximo espectro de posibilidades, otra solución, algo más compleja consistiría en realizar un ‘cocktel’ entre las librerías disponibles, pero esto, por complejo, mejor no intentarlo. Una tercera vía, por dar una posibilidad más, podría ser, utilizar un sistema que podamos modificar a nuestro gusto, antes de iniciar la carga y compilado del programa.
Llegados a este punto, cada uno habrá tomado una decisión y ordenado sus librerías a su modo. Veremos un par de estas populares librerías y su uso.
LIBRERÍAS DE LIMOR FRIED.
Las bibliotecas que ha creado Adafruit, para Arduino, se puede descargar del sitio PCD8544 y también los gráficos. Sin embargo, la biblioteca se a cambiado un poco, y puede descargarla de aquí.
Cambios:
- Solucionados los problemas con los malos contactos LCD.
- Añadido clear () e init (), para la compatibilidad con versiones de las bibliotecas mayores.
En dichas librerías, viene un ejemplo sencillo, con el que vamos a investigar unas opciones: En primer lugar, se debe incluir las librerías que vamos a utilizar, en este caso:
Por cierto, en primer lugar, debemos asegurarnos de cambiar la asignación de los pines de Arduino, en la propia librería, lo normal es que aparezca como:«Adafruit_PCD8544 display = Adafruit_PCD8544(6, 5, 4, 3, 2);» esto se debe modificar dependiendo del LCD al que tengamos que aplicarlo, en mi caso lo he dejado como se muestra a continuación.
|
1 2 3 4 5 6 7 8 9 |
#include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" Adafruit_PCD8544 display = Adafruit_PCD8544(3,4,5,7,6); void setup() { Serial.begin(9600); display.begin(); // init hecho // debe cambiar el contraste de en torno, para adaptar la pantalla. display.setContrast(56); // modifique este valor según su LCD. display.clearDisplay(); |
Con estas librerías, tenemos unas posibilidades que el interesado debe investigar por su cuenta, con el objetivo de aprender a utilizar en su provecho las opciones que ha puesto Limor Fried en nuestras manos. Por ejemplo, podemos representar valores en distintos tamaños, gracias a un sencillo código:
display.setTextSize(1); // el valor entre paréntesis puede ser 1,2,3.
Otras opciones las iremos comentando en próximos artículos. Así pues, podemos mostrar tres tamaños diferentes de texto, esta es una potente herramienta que nos hará fácil nuestro trabajo.
- Tamaño entre paréntesis = 1
- Tamaño entre paréntesis = 2
- Tamaño entre paréntesis = 3
El contraste se debe fijar por separado para cada LCD. Con la función findBestContrast(), se puede determinar el valor correcto de contraste. La librería Adafruit_PCD8544, utiliza la comunicación con la pantalla LCD mediante software de SPI, por lo que la biblioteca es bastante lenta. En algunos ejemplos, la escritura de la pantalla LCD completa tarda 31ms.
Creo que está claro. Otra opción es el tema de gráficos propiamente dicho, mediante unos programas que podemos encontrar en la Red, cada uno puede crearse su propio logo o anagrama, por el momento en dos colores (blanco/negro). Aunque el ejemplo que se describe aquí, está muy bien descrito en la propia web de adafruit.com, no puedo menos que exponer mis propias conclusiones respecto de estas librerías.
Las tablas del sistema ASCII, representan valores alfanuméricos y un reducido número de signos gráficos, esto puede frustrar al que empieza y necesita mostrar ciertos gráficos, si necesita mostrar grados centígrados (ºC), pruebe a utilizar el código: display.write(247);. Ahora, como es costumbre, veamos un ejemplo que, demuestre lo que se ha descrito, por supuesto que he modificado en parte el código, para demostrar mi propósito.
Ejemplo de librería de Adafruit.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
/************************************************* This is an example sketch for our Monochrome Nokia 5110 LCD Displays Pick one up today in the adafruit shop! ------> http://www.adafruit.com/products/338 These displays use SPI to communicate, 4 or 5 pins are required tointerface Adafruit invests time and resources providing this open source code, please support Adafruit and open-source hardware by purchasing products from Adafruit! Written by Limor Fried/Ladyada for Adafruit Industries. BSD license, check license.txt for more information All text above, and the splash screen must be included in any redistribution *********************************************************************/ #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" // pin 7 - Serial clock out (SCLK) // pin 6 - Serial data out (DIN) // pin 5 - Data/Command select (D/C) // pin 4 - LCD chip select (CS) // pin 3 - LCD reset (RST) //Adafruit_PCD8544 display = Adafruit_PCD8544(6, 5, 4, 3, 2); // modificado Adafruit_PCD8544 display = Adafruit_PCD8544(3,4,5,7,6); #define NUMFLAKES 10 #define XPOS 0 #define YPOS 1 #define DELTAY 2 #define LOGO16_GLCD_HEIGHT 16 #define LOGO16_GLCD_WIDTH 16 static unsigned char PROGMEM logo16_glcd_bmp[] = { B00000000, B11000000, B00000001, B11000000, B00000001, B11000000, B00000011, B11100000, B11110011, B11100000, B11111110, B11111000, B01111110, B11111111, B00110011, B10011111, B00011111, B11111100, B00001101, B01110000, B00011011, B10100000, B00111111, B11100000, B00111111, B11110000, B01111100, B11110000, B01110000, B01110000, B00000000, B00110000 }; void setup() { Serial.begin(9600); display.begin(); // init done // you can change the contrast around to adapt the display // for the best viewing! display.setContrast(56); // cambiado 50 por 56 void loop() { display.clearDisplay(); // limpia el glifo de Adafruit display.setTextSize(1); display.setTextColor(BLACK); display.setCursor(0,0); display.setCursor(0,8); display.print("PI= "); display.println("3.141592"); // si no pones " ", muestra núm redondeado display.setCursor(0,16); display.setTextSize(2); display.setTextColor(BLACK); display.print("0x"); display.println(0xDEADBEEF, HEX); display.display(); delay(2000); } void testdrawchar(void) { display.setTextSize(1); display.setTextColor(BLACK); display.setCursor(0,0); for (uint8_t i=0; i < 168; i++) { if (i == '\n') continue; display.write(i); //if ((i > 0) && (i % 14 == 0)) //display.println(); } display.display(); } void testdrawcircle(void) { for (int16_t i=0; i0; i-=5) { display.fillTriangle(display.width()/2, display.height()/2-i, display.width()/2-i, display.height()/2+i, display.width()/2+i, display.height()/2+i, color); if (color == WHITE) color = BLACK; else color = WHITE; display.display(); } } void testdrawroundrect(void) { for (int16_t i=0; i=0; i-=4) { display.drawLine(0, display.height()-1, display.width()-1, i, BLACK); display.display(); } delay(250); display.clearDisplay(); for (int16_t i=display.width()-1; i>=0; i-=4) { display.drawLine(display.width()-1, display.height()-1, i, 0, BLACK); display.display(); } for (int16_t i=display.height()-1; i>=0; i-=4) { display.drawLine(display.width()-1, display.height()-1, 0, i, BLACK); display.display(); } delay(250); display.clearDisplay(); for (int16_t i=0; i<display.height(); i+=4) { display.drawLine(display.width()-1, 0, 0, i, BLACK); display.display(); } for (int16_t i=0; i<display.width(); i+=4) { display.drawLine(display.width()-1, 0, i, display.height()-1, BLACK); display.display(); } delay(250); } |
Y quizás una imagen o un vídeo sea la forma definitiva para la demostración.
En estas librerías tenemos la posibilidad posicionar el texto, píxel a píxel en el punto de la pantalla LCD donde nos interese. Para esa opción, nos presenta este código que, deberemos utilizar para posicionar el cursor en la columna x, en la fila y. Recuerde que dispone de 84 columnas y 48 filas.
|
1 |
display.setCursor(0,0); // (columna, fila). Tanto los valores de columna, como de fila se expresan en píxeles. |
A continuación se muestra un nuevo ejemplo que ilustrará las posibilidades que se han descrito en párrafos anteriores.
Nuevo ejemplo de librería de Adafruit.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
// // volamper.pde // // Modificado por V. García 27/09/2013 /* Utilizando resistores del 0'1%, se puede realizar un divisor de tensión para obtener el voltaje de entrada al pin analógico A0. Del mismo modo, puede realizar un shunt para a su salida aplicar un divisor del que extraer la tensión (indicativa) de la corriente que circula por el shunt al pin A1. Para aclarar lo dicho, puede visitar: https://hispavila.com/3ds/tutores/leyesbasicas.htm */ #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" #define VoltPin A0 // Voltage pin #define CurrPin A1 // Current pin float kVD = 5; // Relación Divisor float kI = 1; // Coeficiente corriente - valor de la resistencia Rg //..................................SCLK-DIN-D/C-CS-RST; Adafruit_PCD8544 display = Adafruit_PCD8544(3,4,5,7,6); int VoltageValue; int CurrentValue; float voltage; float current; float pot; void setup() { display.begin(); display.setContrast(54); // ajuste contraste (40-56) delay(1000); display.clearDisplay(); // clears the screen and buffer display.setTextSize(1); // set text size display.setTextColor(BLACK); delay(1000); } void loop() { VoltageValue = analogRead(VoltPin); CurrentValue = analogRead(CurrPin); voltage = VoltageValue * (5.0 / 1023.0) * kVD; // voltage calculation current = (CurrentValue * (5.0 / 1023.0)) / kI; // current calculation pot =(voltage*current); // cálculo de la potencia display.clearDisplay(); // clears the screen and buffer display.setCursor(0,0); display.print("Voltage="); display.println(voltage); display.println(); display.print("Amperes="); display.println(current); display.println(); display.print("Pot="); display.setTextColor(WHITE, BLACK); display.setTextSize(2); display.setCursor(24,25); display.println(pot); display.setTextColor(BLACK); display.setTextSize(1); display.display(); delay(500); } |
En esta aplicación, se muestra como realizar un voltímetro y un amperímetro que muestran sus valores respectivos y finalmente muestra el valor de la potencia que representan esos valores. Los valores de potencia, para resaltarlos, se muestran en negativo.
Hemos visto, como se pueden generar los diferentes tamaños de texto, entre los cuales podremos elegir, cuando realicemos un proyecto o partes del mismo. Es posible que, en ese mismo proyecto, se necesite mostrar por ejemplo, un icono o un anagrama de la empresa. Ese paso es el que vamos a abordar a continuación, con otro ejemplo que, entiendo es la forma más didáctica de incidir en la enseñanza de una persona que quiere mejorar sus conocimientos.
Nuevo ejemplo de librería de Adafruit.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
// // mandelbrot.pde // #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" // tiempo de ejecución // 1minuto y 15 secondos con Arduino Uno // sólo la actualización de la pantalla dos minutos // 2 minutos de actualización de pantalla, 11 píxeles por segundo. #define SCREEN_WIDTH 84 #define SCREEN_HEIGHT 48 //..................................SCLK-DIN-D/C-CS-RST; Adafruit_PCD8544 display = Adafruit_PCD8544(3,4,5,7,6); float re_min = -2.0; float im_min = -1.2; float re_max = 1.0; float im_max = 1.2; int iterazioni = 1024; float a,b; float x,y,x_new,y_new; int test; int k,j,i; void setup() { display.begin(); display.setContrast(50); display.clearDisplay(); // despeja la pantalla y buffer float re_factor = (re_max-re_min); float im_factor = (im_max-im_min); for (i=0;i<SCREEN_HEIGHT;i++) // empieza mandelbrot { for (j=0;j<SCREEN_WIDTH;j++) { a = re_min+(j*re_factor/SCREEN_WIDTH); b = im_min+(i*im_factor/SCREEN_HEIGHT); x = 0; y = 0; test = 0; for (k=0;k<iterazioni;k++) { x_new = (x*x)-(y*y)+a; y_new = (2*x*y)+b; if (((x_new*x_new)+(y_new*y_new))>4) { test = k; if (k%2 == 0) display.drawPixel(j, i, BLACK); display.display(); break; } x = x_new; y = y_new; } } } // de lo contrario si lo hace todo al final y "mucho más" rápido display.display(); delay(2000); } void loop() { } |
Esta que sigue, es la figura Mandelbrot resultante del código mostrado como ejemplo.
Con este ejemplo, doy por iniciado un camino que el interesado debe continuar, haciendo sus propias versiones, con repetidos intentos por mejorar cada idea que se le ocurra.
LIBRERÍAS DE HENNING KARLSEN.
Es hora de abordar una nueva librería que nos proporciona Henning Karlsen, desde mi punto de vista, es una librería muy completa y en constante actualización. Quizás se pregunte, que aporta de nuevo esta librería?
En la descarga, biblioteca LCD5110_Graph, se acompañan algunos ejemplos, mostrando la mayor parte de las funciones que se incluyen. Contiene un manual que nos muestra las funciones y los parámetros a utilizar en cada caso.
Descripción.
Estas librerías son bastante interesantes desde el punto de vista de lo práctico y sencillo que es activar o desactiva y posicionar un píxel en un punto de la pantalla. Básicamente, en estas librerías, disponemos de dos tamaños de texto:
- TinyFont: Esto es una muestra en TinyFont
- SmallFont: Esto es una muestra en SmallFont
Del mismo modo como se muestra, pone a nuestra disposición dos tamaños de números:
- MediumNumbers: -.0123456789
- BigNumbers: -.0123456789
Mapa de bits.
Otro aspecto a tener en cuenta es la representación de un mapa de bits. Previamente, debemos disponer de un mapa de bits adecuado, o en todo caso se puede crear con la ayuda el programa gratis Nokia_3310_Image_Encoder , con el se obtiene un código cuya cabecera tendrá que modificar ligeramente.
Se debe declarar el tipo de bitmap que usaremos, de esta forma:
|
1 2 3 4 |
extern uint8_t SmallFont[]; extern uint8_t arduino_logo[]; extern unsigned char TinyFont[]; extern uint8_t bandera[504]; |
Veamos un ejemplo:
Para el primero, Nokia_3310_Image_Encoder, se obtiene:
|
1 2 3 4 5 |
const unsigned char image[504] = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ... Modificamos la cabecera, para dejarlo así: uint8_t image[504] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ... |
En el segundo caso, con esta imagen:
Nos creará esta cabecera de código:
|
1 2 3 4 5 |
const unsigned char image[504] = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ...} Y, lo modificaremos para dejarlo así: uint8_t bandera[504] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ... } |
Vamos a proponer un ejemplo que ilustre algunas de las posibilidades que nos brinda esta librería. En la imagen de abajo, se aprecia los archivos que deben encontrarse en la misma carpeta:
Esta es la cabecera del código.
El código, corregido ya.
La llamada al mapa de bits: myGLCD.drawBitmap(0, 0, spain, 84, 48); Tiene 5 parámetros (x,y, mapaBits, sx,sy) Donde x e y pueden tomar valores negativos y así centrar a gusto del usuario, la imagen.
Un ejemplo de librería de LCD5110_Graph.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
// LCD5110_Graph_Demo (C)2013 Henning Karlsen // web: http://www.henningkarlsen.com/electronics // // This program is a demo of most of the functions // in the library. // // Modificado por V. García // // This program requires a Nokia 5110 LCD module. // // Se supone que el módulo LCD está conectado a los siguientes pines // utilizando un levelshifter (desplazador de nivel) que consiga // la tensión correcta para el módulo. // SCK - Pin 8 / 3 // MOSI - Pin 9 / 4 // DC - Pin 10 / 5 // RST - Pin 11 / 6 // CS - Pin 12 / 7 // /* Este código requiere de un archivo (Graphics.c) en el que se encuentran los datos pertenecientes a las imágenes que se disponga a ser mostradas. Para crear los datos de las imágenes, se puede usar el siguiente programa: "Nokia_3310_Image _Encoder.exe" que es sencillo de usar. El resultado se incluirá en el Graphics.c con un típico: uint8_t monbre[] PROGMEM={,,,} Véase: el ejemplo adjunto. Para llamarlo, usar: extern uint8_t nombre[]; */ #include "LCD5110_Graph.h" //LCD5110 myGLCD(8,9,10,11,12); LCD5110 myGLCD(3,4,5,6,7); //(8,9,10,11,12); extern uint8_t SmallFont[]; //extern uint8_t arduino_logo[]; extern unsigned char TinyFont[]; extern uint8_t bandera[504]; extern uint8_t qr_hispa[504]; float y; uint8_t* bm; int pacy; void setup() { myGLCD.InitLCD(); myGLCD.setFont(SmallFont); randomSeed(analogRead(7)); } void loop() { myGLCD.clrScr(); myGLCD.drawBitmap(0, 0, qr_hispa, 84, 48); // escudo de españa myGLCD.update(); delay(1000); myGLCD.clrScr(); myGLCD.drawBitmap(-14, -5, bandera, 84, 48); // imagen myGLCD.update(); delay(1000); myGLCD.clrScr(); // crea un rectangulo myGLCD.drawRect(0, 0, 84, 0); myGLCD.drawRect(0, 48, 84, 48); myGLCD.drawRect(0, 47, 84, 0); myGLCD.print("hispavila.com", 3, 8); // ("texto",column,row); myGLCD.print("LCD5110_Graph", 2, 34); for (int i=80; i>=-(36*6); i--) // para el scroll { myGLCD.print("Scrolling Text grados centigrados ºC ", i, 24); myGLCD.drawRect(0, 0, 0, 48); myGLCD.drawRect(84, 0, 83, 48); myGLCD.update(); delay(70); // 50 retardo minimo para que no salte } myGLCD.update(); delay(500); } |
Este es el resultado que muestra el código, después de ejecutarlo. Como se hace constar en el propio vídeo, se ha tenido que modificar una línea del código, myGLCD.print(«Scrolling Text Grados Centígrados ºC», i, 24), por este otro, myGLCD.print(«Scrolling Text Grados Centígrados ºC «, i, 24) para evitar el problema que causa un simple espacio, en este caso.
Fig. 14
Puede descargar las librerías que se utilizan en algunos de los ejemplos que se describen. Naturalmente, estas librerías tienen mas capacidades a las que invito a descubrir a los interesados. He mostrado, como se puede presentar y posicionar texto y números en tamaños diferentes, también se ha mostrado el modo de añadir mapas de bits gráficos para ser presentados en pantalla.
Esto es todo, por este simple tutorial.
















Hola soy un Aficionado de Argentina y encontre tu pagina y la verdad… ESTA GENIALLL,
habian varias cosas en las cuales tenia mis dudas y Oh!!! sorprice, pude resolverlos gracias a los articulos de tu pagina.
Desde ya MIS SINCERAS FELICITACIONES Y ESPERO QUE CONTINUES CON TU MAGNIFICA LABOR
Abrazos, Carlos
Tilisarao, San Luis, Argentina
Gracias Carlos por tus palabras y sobre todo me alegra que resolvieras tus dudas.
Saludos de Vicente.