Termómetro con LM35+LCD
Termómetro con LM35+LCD
Introducción.
En este artículo volvemos a sumergirnos una vez más, en este mundo que nos brindan las pantallas gráficas LCD. Un proyecto que utiliza un LCD gráfico le da realmente una buen aspecto y la flexibilidad de mostrar caracteres y formas diferentes. Estas pantallas LCD, difieren bastante de las típicas LCD de cristal líquido de 16×2, 20×4 o similares, con la librería LiquidCrystal, las cuales necesitan un mínimo de 6 pines o registros para su control, si no utilizamos el el controlador serie bus I2C, con lo que se sensiblemente encarece.
El LCD Nokia 3310 proporciona una gratificante solución en su proyecto, a muy bajo costo, por añadir una pequeña pantalla gráfica y también es bueno para el propósito de aprendizaje. Pocos elementos pueden dar un mejor aspecto e interacción a nuestros proyectos DIY que una pantalla que cumple con su cometido, elegiremos entre distintos tipos de pantallas: LCD de caracteres, LCD monocromáticos, gráficos a color, TFT, TFT táctil, etc. La pantalla LCD, como venimos comentando en estos tutoriales, es compatible con el bus SPI, ahorrando muchos pines del micro, para otros usos, el único inconveniente manifiesto es que funciona a 3.3V.
Es cierto que, se trata de un viejo y antiguo modelo de pantalla LCD que, presenta un pésimo conector a la placa de cristal y así mismo, podemos tener dificultad para hacer unas conexiones a los 8 pines de entrada del LCD. Sin embargo, ofrece una interfase muy simple que nos permite controlar más de 4.000 píxeles (84×48) a un bajo precio, naturalmente serán menos los problemas si se adquiere la pantalla LCD en un comercio especializado, esto no garantiza la capacidad de píxeles que muestre, como si puede tener un LCD recuperado de un viejo móvil, ese ha sido testeado y aprobado por una empresa que ofrece garantías (o debería decir que, ofreció garantías al poner en venta dicho dispositivo).
Según el fabricante, el PCD8544 es un controlador CMOS de bajo consumo, diseñado para manejar una pantalla LCD gráfica de 48 filas y 84 columnas. Todas las funciones necesarias para la pantalla son proporcionadas en un solo chip, incluyendo la generación de suministro on-chip de LCD y tensiones de polarización, lo que resulta en un mínimo de componentes externos y bajo consumo de energía. La pantalla, realmente es de muy bajo consumo, por lo que la convierte en una pantalla ideal para proyectos alimentados a baterías o pilas. El PCD8544 se comunica con los microcontroladores a través de un interfase de bus serie SPI.
Algunas cosas buenas que presenta el LCD recuperado funcionará (siempre que funcione), el rango lógico de voltaje suministro VDD a VSS: 2.7 a 3.3 V, puede operar tanto a 2MHz como a altas velocidades, de hecho el LCD, con esa tensión, puede funcionar, pero el contraste se resiente y rápidamente se desvanece y probablemente los límites lógicos del propio microcontrolador.
Sin embargo, a estas alturas, después de haber seguido los dos anteriores títulos, LCD gráficos y Pantallas LCD. Considero un buen momento para abordar una aplicación más concreta. Por cierto, lo que se describe con referencia a los Nokia3310, sirve perfectamente para los Nokia5110, ya que normalmente vienen equipados con el mismo controlador PCD8544.
CARACTERÍSTICAS DEL PCD8544.
Como se ha mencionado antes, la pantalla, se comunica mediante el bus SPI, téngase en cuenta que, en un Arduino UNO, este bus, está compuesto por los pines 10, 11, 12 y 13 si empleamos la librería original de Arduino. Para que podamos seleccionar los pines a nuestras necesidades mediante software, deberemos utilizar una librería externa a Arduino.
Sólo de pasada, creo que para entender en parte cómo funciona la pantalla, ya he dicho que la pantalla es de 84 pixeles de ancho por 48 pixeles de alto, lo que significa que funciona con 84 bits de ancho por 48 bits de alto. Teniendo en cuenta que, un carácter tiene 8 píxeles de alto por 6 bits de ancho, la altura de 48 bits, nos permite 6 líneas de alto y 14 caracteres de ancho.
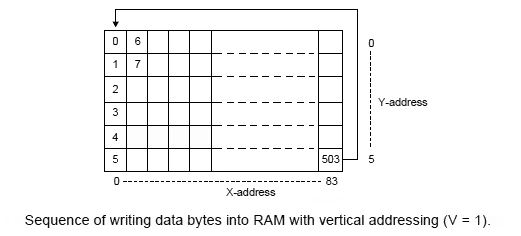
Resumiendo, el direccionamiento de la pantalla se realiza de esta forma: 6 bytes de alto por 84 bits de ancho, y en sentido anti-reloj, vea el gráfico. Si usted está interesado en conocer más detalles sobre esta pantalla, le recomiendo que lea las hojas del fabricante. Quizás la siguiente imagen del gráfico, aclare mejor este comentario.
Veamos las características básicas a tener en cuenta, de este controlador de LCD, que suelen utilizar los celulares de Nokia3310 y 5110. Técnicamente los máximos absolutos de la controladora PCD8544 pueden manejar niveles lógicos de 5V, sin embargo, la duración de la vida del dispositivo se verá rápidamente agotado por este motivo. Motivo por el cual recomiendo limitarse a los datos siguientes:
CARACTERÍSTICAS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
· Simple chip controlador/driver de LCD · 48 filas, 84 salidas de columnas · RAM de datos Pantalla 48 x 84 bits · En el chip: Generación de tensión de alimentación LCD (alimentación externa También es posible) - Generación de tensiones de polarización intermedios LCD - Oscilador no requiere componentes externos (externos reloj también es posible). · RES externo (reset) pin de entrada · interfaz Serial Máxima 4,0 Mbits/s · Entradas compatibles CMOS · Tasa de Mux: 48 · Lógica rango de tensión de alimentación VDD a VSS: 2.7 a 3.3 V · Visualización rango de tensión de alimentación VLCD a VSSi - 6,0-8,5 V con tensión LCD generados internamente (generador de tensión habilitada) - 6,0-9,0 V con tensión de alimentación externa LCD (generador de tensión desconectada). · Bajo consumo de energía, adecuado para pilas sistemas · Compensación de temperatura de VLCD · Rango de temperatura: -25 a +70 ° C. |
Una de las cosas más básicas que podemos hacer con esta pantalla LCD, es mostrar texto en ella. La biblioteca hace que esto sea muy fácil, pero hay algunas cosas que usted debe tener en cuenta sobre cómo se hace. La pantalla se divide en 6 líneas de texto. Cada línea es de 8 píxeles de alto y 84 píxeles de ancho. Usted puede cambiar el texto a la izquierda y la derecha sobre los 84 píxeles de la pantalla, sin embargo, cada cambio de arriba abajo, saltará una línea de texto.
Téngase en cuenta que, dado que estas pantallas son monocromáticas, sólo admiten dos colores: negro o blanco. Un punto mostrado es NEGRO y para borrar un píxel es puesto a BLANCO. Aclarados estos puntos, seguimos con nuestro proyecto.
TERMÓMETRO CON EL LM35.
Para realizar nuestro termómetro, además de una pantalla (LCD3310/5110), necesitamos un microcontrolador (p.ej. Arduino) y lo más importante, un sensor que sea capaz de convertir en tensión, los cambios que se registren en la temperatura ambiente. Encontraremos disponibles, distintos sensores (sensores pasivos; diodo 1N4148, PTC, NTC y sensores activos; LM35, DS18B20, LM385B-2.5, etc.). Según el sensor que elijamos, deberemos conocer sus características y adaptar los parámetros a ese sensor, de él dependen, el margen de temperaturas a registrar y la exactitud de los resultados.
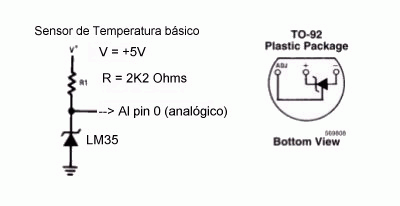
En esta ocasión utilizaremos un sensor analógico pasivo, en otras palabras una NTC que es una resistencia que depende de la temperatura. Según las notas del fabricante, el LM35 es un sensor de temperatura en centígrados de precisión que (puede descargar de aquí), son circuitos integrados de precisión, sensores de temperatura, cuya tensión de salida, es linealmente proporcional a la temperatura Celsius (centígrados). El LM35 por lo tanto tiene una ventaja sobre los sensores de temperatura lineales calibradas en ° Kelvin. El LM35 no requiere ninguna calibración externa o el recorte para proporcionar precisiones típicas de ± 1/4 °C a temperatura ambiente y ± 3/4 °C durante un gama completa -55-150 temperatura °C.
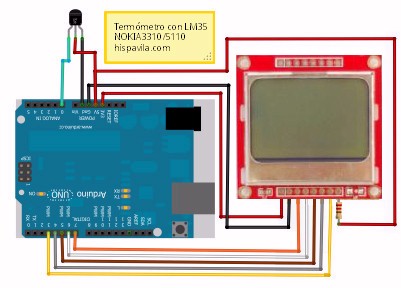
Un sencillo y económico sensor que, podemos encontrar en el mercado es el NTC (56K) o incluso un LM35, como vemos en las imágenes anteriores. En un próximo tutorial, abordaremos otro proyecto con un sensor digital, como es el DS18B20 de Dallas. El montaje correspondiente a nuestro proyecto, lo podemos ver en la imagen que sigue:
Veamos como se establecen las conexiones de la pantalla, con los pines de Arduino.
|
1 2 3 4 5 6 |
Por supuesto que los terminales de VCC (3,3V) y GND ya se supone están descritos por pasiva. La entrada de reloj SCLK, es el pin por el que Arduino manda la señal de reloj que permitirá la comunicación. La entrada de datos DN a pantalla, también conocida por (MOSI, Master Out Slave IN) o DNI. La entrada D/C (Data / Command select). La entrada de RST (reset). La entrada CS (Chip Select) o SCE, también se conoce como SS (Slave Select) en comunicación SPI, |
El código que vamos a utilizar, para comprobar la eficacia de este sensor LM35 aplicado a la pantalla LCD 3310, que es la que tengo disponible en estos momentos, se puede ver a continuación. Por cierto, las librerías que debe utilizar, las puede descargar, de las páginas Adafruit-PCD8544 y los gráficos Adafruit-GFX, se instalan como es habitual, en una sub-carptea, dentro de la carpeta \libraries. Sigamos.
La primera línea de código, asigna los pines de comunicación SPI entre Arduino y la LCD, la he modificado para que se adapte a mi criterio, queda así:
|
1 2 3 4 5 6 7 8 |
// Arduino // pin 3 - Serial clock out (SCLK) // pin 4 - Serial data out (DIN) // pin 5 - Data/Command select (D/C) // pin 7 - LCD chip select (CS) // pin 6 - LCD reset (RST) Adafruit_PCD8544 display = Adafruit_PCD8544(3, 4, 5, 7, 6); |
Ahora veamos el código.
Termómetro digital con LCD 3310.
Es el primero de los termómetros de ejemplo que mostraremos .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
/* ================================================================ termodigital.pde Sketch de ejemplo de uso de la pantalla LCD grafica de 84x48 pixeles disponible en Ardutienda. Autor: Antonio Moles. Version: 0.2 Fecha: 22 de mayo de 2012 Descripcion: termometro de ambiente con LM35D y pantalla LCD grafica de 84x48 pixeles ================================================================= */ #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" // pin 3 - Serial clock out (SCLK) // pin 4 - Serial data out (DIN) // pin 5 - Data/Command select (D/C) // pin 7 - LCD chip select (CS) // pin 6 - LCD reset (RST) Adafruit_PCD8544 display = Adafruit_PCD8544(3, 4, 5, 7, 6); //Control temperatura int analogPin = 0; // Pin analogico 0 de Arduino float temperature = 0.0; int grados, decimas, gradR, deciR; int lm35read, tmedia; int val,cnt; void setup() { // Iniciamos comunicacion serie Serial.begin(9600); // Iniciamos comunicacion con la pantalla display.begin(); // Establecemos el contraste display.setContrast(45); // Mostramos la pantalla de inicio durante 2 segundos //display.display(); //delay(2000); // borramos la pantalla display.clearDisplay(); } void loop() { // inicializamos el valor de tmedia tmedia=0; // medimos la temperatura 10 veces y la almacenamos en tmedia for ( cnt=0; cnt< 20; cnt++) { lm35read = analogRead(analogPin); tmedia=tmedia+lm35read; } // calculamos la media de las medidas tmedia=tmedia/cnt; // convertimos tmedia en un valor en grados, pero // dadas las caracteristicas del sensor la precision es de // 0.5 grados y los decimales son .4 o .9 temperature = (5.0 * float(tmedia) * 100.0)/1024.0; // mapeamos el valor tmedia para que nos de // la temperatura en decimas de grado val = map(tmedia,0,1023,0,4990); // ahora los grados los obtenemos dividiendo por 10 grados=val/10; // y las decimas de grado son el resto de la division // por 10 decimas=val%10; // Redondeamos los decimales a 0 o a 5 if (decimas< 3) { gradR=grados; deciR=0; } if ((decimas > 2)&(decimas< 7)) { gradR=grados; deciR=5; } else { gradR=grados+1; deciR=0; } // Sacamos los datos por el puerto serie Serial.print("Lectura en bruto "); Serial.print(lm35read); Serial.print(" temperatura sin redondear "); Serial.print(temperature); Serial.print("C "); Serial.print("temperatura redondeada "); Serial.print(grados); Serial.print("."); Serial.println(deciR); // Y por ultimo lo mandamos a la pantalla LCD display.setTextSize(1); // el valor entre parentesis es tamaño de texto display.println(" "); display.println(" Temperatura"); display.println(" "); display.print(" "); display.setTextSize(2); // el valor entre parentesis es tamaño de texto display.print(gradR); display.print(","); display.print(deciR); display.print(" "); display.print("C"); display.print(" "); display.display(); delay(10.0); display.clearDisplay(); } |
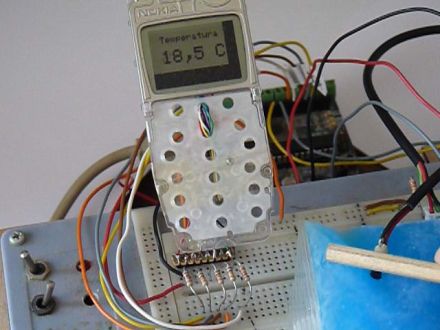
En la foto, se aprecia como la sonda LM35, se acerca a un objeto frío, a cero grados, con la ayuda de un lápiz para así, bajar la temperatura de la sonda (estamos en verano). Un detalle que se pone de manifiesto es el ancho de la pantalla, tiene una barra vertical a la derecha y otra horizontal abajo, en negro. Esto también es pantalla grafica y no se está aprovechando, esto es una cuestión de librerías. Así que, más adelante, en otra ocasión mostraré los resultados de mis indagaciones sobre las distintas librerías que circulan de diferentes autores, a los que desde aquí, hoy les muestro gratitud, por su colaboración y dedicación. ¡Gracias!
Como siempre, seleccione el código y guárdelo con un nombre representativo, con la extensión pde o ino, según su IDE de Arduino. Atrévase, a poner en práctica este termómetro digital y compruebe su eficacia. El código, está bastante explicado y descriptivo. Sin embargo, es bueno conocer ciertas rutina del código que, podemos encontrar en las librerías, haré hincapié en alguna sub-rutina, para conocer que hace.
display(), nos mostrará el logo que incluye Adafruit y que se puede apreciar en el vídeo.
setCursor(int x, int y), posiciona el cursor en la coordenada (x, y) para escribir texto o dibujar a continuación.
setPixel(int x,int y, color), dibuja en pantalla, un único píxel, en la posición x/y, el color se refiere a encendido WHITE (negro) o apagado BLACK (claro).
drawline(int x0, int y0, int x1, int y1, color), esta sub-rutina, dibuja una línea del punto (x0, y0) al punto (x1, y1) en cuanto al color, hace lo mismo que antes.
drawcircle(int x, int y, int radio, color), dibujará una circunferencia con el centro en (x, y), del radio y color especificados.
fillcircle(int x, int y, int radio, color), dibujará una circunferencia sólida con el centro en (x, y), del radio y color especificados.
drawrect(int x, int y, int ancho, int alto, color), dibujará con una línea, un rectángulo con una esquina en el punto (x, y) con el ancho, alto y color que le especifiquemos.
fillrect(int x, int y, int ancho, int alto, int color), dibuja un rectángulo sólido o relleno, desde el punto (x, y) con el ancho, alto y color que le especifiquemos.
drawbitmap(int x, int y, bitmap, int ancho, int alto, color), dibuja un mapa de bits guardado en formato hexadecimal en el array bitmap; de ancho, alto y color especificados, a partir de la coordenada (x, y).
for ( cnt=0; cnt< 20; cnt++) {
lm35read = analogRead(analogPin);
tmedia=tmedia+lm35read;
}
Por que este bucle for, la toma de datos de la sonda, se produce tan rápido que su lectura se convierte en un problema, por ese motivo, es conveniente poner el bucle, con el cual se toman 10 o más muestras de las cuales se extrae una media y esa media es la que se muestra en pantalla.
Estas son las sub-rutinas que considero más importantes y era preciso hacer algún comentario que aclarase lo que hacían. Conviene revisar el código, comprendiendo lo que ocurre en cada momento, esto hará que nos familiaricemos con el código y su desarrollo, facilitándonos un seguimiento de lo que ocurre y si hubiera un fallo o error, tendremos una idea de donde y cuando se produce, lo que ayudará a resolver el fallo, en el caso de ocurrir.
OTRO TERMÓMETRO.
En este ejemplo de termómetro digital, basado en el LM35, vamos a utilizar una librería diferente, si bien, las librerías de Adafruit son muy completas, las podemos adaptar a nuestras necesidades. Por contra, las librerías compatibles, PCD8544 – Interface with Philips, de Carlos Rodrigues <cefrodrigues@gmail.com>, me parecen más compactas, en el sentido de que sus gráficos, tablas ASCII, etc., están contenidas en las mismas, siendo transparentes para el usuario, permitiendo una mejor presentación del código que está realizando. Veamos como se comporta este código:
Termómetro digital con LM35 y LCD 3310.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 |
/* * Thermometerlm35.pde - read temperature using an LM35 sensor * and display it on a PCD8544 LCD. * Copyright (c) 2010 Carlos Rodrigues * * Se concede permiso, de forma gratuita, a cualquier persona que obtenga * una copia de este software y archivos de documentación asociados * (el "Software"), para tratar el Software sin restricción, incluyendo sin * limitación, los derechos para usar, copiar , modificar, fusionar, * publicar, distribuir, sublicenciar y / o vender copias del Software, y * para permitir a las personas a las que el Software suministra a hacerlo, * con sujeción a las siguientes condiciones: * El aviso de copyright anterior y este aviso de permiso se incluirán en * todas las copias o partes sustanciales del Software. * * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS * OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF * MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. * IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY * CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT * OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR * THE USE OR OTHER DEALINGS IN * * Modif. y adaptado by V. Garcia * Funciona OK 06/07/13 ver.0023 */ #include "PCD8544.h" int analogPin = 0; float temperature = 0.0; int grados, decimas, gradR, deciR; int lm35read, tmedia; int val,cnt; static const byte sensorPin = 0; static const byte ledPin = 13; // The dimensions of the LCD (in pixels)... static const byte LCD_WIDTH = 92; static const byte LCD_HEIGHT = 48; // The number of lines for the temperature chart... static const byte CHART_HEIGHT = 5; // A custom "degrees" symbol... static const byte DEGREES_CHAR = 1; static const byte degrees_glyph[] = { 0x00, 0x07, 0x05, 0x07, 0x00 }; // A bitmap graphic (10x2) of a thermometer... static const byte THERMO_WIDTH = 10; static const byte THERMO_HEIGHT = 2; static const byte thermometer[] = { 0x00, 0x00, 0x48, 0xfe, 0x01, 0xfe, 0x00, 0x02, 0x05, 0x02, 0x00, 0x00, 0x62, 0xff, 0xfe, 0xff, 0x60, 0x00, 0x00, 0x00}; static PCD8544 lcd; void setup() { Serial.begin(9600); lcd.begin(LCD_WIDTH, LCD_HEIGHT); lcd.clear(); // Register the custom symbol... lcd.createChar(DEGREES_CHAR, degrees_glyph); pinMode(ledPin, OUTPUT); // La referencia 1.1 V interno proporciona una mejor // Resolución del LM35, y también es más estable // Cuando se alimenta de una batería o USB ... analogReference(INTERNAL); lcd.clear(); } void loop() { // inicializamos el valor de tmedia tmedia=0; // medimos la temperatura 10 veces y la almacenamos en tmedia for ( cnt=0; cnt<20; cnt++) { lm35read = analogRead(sensorPin); tmedia=tmedia+lm35read; } // calculamos la media de las medidas tmedia=tmedia/cnt; // convertimos tmedia en un valor en grados, pero // dadas las caracteristicas del sensor la precision es de // 0.5 grados, redondeamos los decimales .4 o .9 temperature = (1.1 * tmedia * 100.0) / 1024; // mapeamos el valor tmedia para que nos de // la temperatura en decimas de grado val = map(tmedia,0,1023,0,4990); // ahora los grados los obtenemos dividiendo por 10 grados=val/10; // y las decimas de grado son el resto de la division // por 10 decimas=val%10; // Redondeamos los decimales a 0 o a 5 if (decimas< 3) { gradR=grados; deciR=0; } if ((decimas > 2)&(decimas<7)) { gradR=grados; deciR=5; } else { gradR=grados+1; deciR=0; } Serial.print("Lectura en bruto "); Serial.print(lm35read); Serial.print(" temp. sin redondear "); Serial.print(temperature); Serial.print(" temp. redondeada "); Serial.print(grados); Serial.print("."); Serial.print(deciR); Serial.print(" "); Serial.println(val/10); // Inicio más allá del borde de la pantalla ... static byte xChart = LCD_WIDTH; digitalWrite(ledPin, HIGH); // Imprimir temperatura (utilizando el símbolo personalizado "grados")... lcd.setCursor(6, 1); lcd.print(" Temperatura "); lcd.setCursor(9, 2); lcd.print(" Ambiente: "); lcd.setCursor(24, 4); lcd.print(temperature, 2); lcd.print(" \001C "); lcd.setCursor(18, 5); lcd.print(" "); lcd.print(((temperature*9)/5)+32, 2); lcd.print(" "); lcd.print(" \001F "); //Dibujar el mapa de bits termómetro en la esquina inferior izquierda... lcd.setCursor(4, LCD_HEIGHT/8 - THERMO_HEIGHT); lcd.drawBitmap(thermometer, THERMO_WIDTH, THERMO_HEIGHT); // Envuelva la posición actual del cuadro... if (xChart >= LCD_WIDTH) { xChart = THERMO_WIDTH + 2; } // Actualización de la tabla de temperaturas... lcd.setCursor(xChart, 2); xChart++; digitalWrite(ledPin, LOW); delay(500); } /* EOF - Thermometerlm35.ino */ |
Se aprecian ciertas diferencias entre el presente ejemplo y el anterior, ya desde el principio, en el propio código, como decía, en este no muestra la tabla ASCII que, aunque la sigue teniendo, es totalmente transparente al usuario. Sin duda, este código es mucho más compacto y reducido para su estudio y seguimiento. Daré, algunas descripciones para aclarar los puntos que considero más críticos.
En principio, la fórmula: ‘temperature = (1.1 * tmedia * 100.0)/1024;‘ es directamente la responsable de la conversión de tensión a grados Celsius (ºC).
Donde, tmedia es la temperatura a considerar.
Resultado de extraer la media del array que crea, el bucle for, (lm35read = analogRead(sensorPin); tmedia = tmedia + lm35read;), donde hemos almacenado temporalmente, las 10 o 20 tomas del sensor LM35, en cada instante. Además, he añadido (esto es más sencillo), la presentación de la temperatura en grados Fahrenheit, con sólo aplicar la fórmula:
ºF = (temperature*1’8)+32.
En el código, se dice:
|
1 2 3 |
// convertimos tmedia en un valor en grados, pero // dadas las características del sensor la precisión es de // 0.5 grados, redondeamos los decimales a .4 o .9 |
Y es cierto, sin embargo, he considerado que estaría bien mostrar ciertas las posibilidades que presenta la librería. Así, cuando ya disponemos del valor de tmedia, sólo queda presentarlo en la pantalla. Veamos estas directivas:
Antes de continuar, creo que este es un buen momento para decir que, cuando tenemos un termómetro digital, si le añadimos una función que permita tomar decisiones, ante un cambio entre ciertos parámetros, lo que tendremos se acerca bastante a un termostato. Sólo tenemos que incluir una rutina dentro del bucle principal loop(), para que ejecute una tarea cuando se cumpla la condición prevista. Este es un lugar digitalWrite(ledPin, HIGH);, donde se puede añadir una función que se puede aplicar directamente, en lugar de sólo encender un LED. Pero eso, lo dejaré al buen criterio del usuario.
Si usted, ha decidido realizar este ejemplo, pronto habrá descubierto a simple vista, las principales diferencias. En primer lugar (siempre que disponga de una pantalla Nokia 3310), la pantalla se ha ‘rellenado’, es decir, se puede cubrir la pantalla en toda su extensión. Ahora, ya no está muy claro lo de 84 píxeles por 48 píxeles de alto, en una pantalla normal, obtendremos las 6 filas. Este no es el caso, (al menos mi pantalla, dispone de 96 píxeles de ancho (cuente los caracteres de ancho y las filas) que con 7 filas por 8 píxeles por carácter, son 56 píxeles de alto)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Imprimir temperatura (utilizando el símbolo personalizado "grados")... // aquí cabe. lcd.setCursor(0, 0); lcd.setCursor(6, 1); // columna 6, fila 1. lcd.print(" Temperatura "); lcd.setCursor(9, 2); // columna 9, fila 2. lcd.print(" Ambiente: "); // lcd.setCursor(0, 3); lcd.setCursor(24, 4); // columna 24, fila 4. lcd.print(temperature, 2); // muestra temp. lcd.print(" \001C "); // y ºC. lcd.setCursor(18, 5); // columna 18, fila 5. lcd.print(" "); // vacía para fig. termómetro. lcd.print(((temperature*9)/5)+32, 2); lcd.print(" "); lcd.print(" \001F "); // muestra ºF. lcd.setCursor(0, 6); // columna 0, fila 6. lcd.print("1...5....0....5."); |
En conclusión, en la última fila se puede leer hasta 16 caracteres. Esto no es del todo cierto, ya que la fila 6, si la usamos, no se podrá borrar. El siguiente es un pequeño vídeo que muestra el funcionamiento de este código de ejemplo. Se puede descargar el ejemplo: Thermometerlm35.pde, con las librerías, desde éste sitio.
Se puede apreciar que la última fila, no se borra incluso cuando se reinicia la aplicación. Por este motivo, se recomienda utilizar sólo las 7 primeras filas (0 a 6).
Con la seguridad de que su prototipo funcione, como es de esperar, doy por terminado este tutorial de inicio en la aventura de las LCDs. En otra ocasión, trataremos el sensor de Dallas DS18B20, algo más sofisticado. En caso de tener alguna consulta que hacer, no dude en plantearla en el apartado Soporte y trataré de responder.
Las practicas de este tutorial, con las librerías que utiliza las puede
descargar en este lugar:
Adafruit-PCD8544-Nokia-5110
Adafruit-GFX
Exención de responsabilidad:
Este es un software y hardware experimental. Úselo bajo su propio riesgo. El software y hardware presentado en estas páginas aunque ha sido probado por el mantenedor/desarrollador de estas paginas, no se hace responsable bajo ninguna circunstancia por los daños de hardware o software, pérdida de datos o cualquier otro daño directo o indirecto, como resultado del uso de este software o hardware. Ni del mal uso que usted haga con él.
Si usted no está de acuerdo con estas condiciones, no podrá utilizar o distribuir más este software o utilizar cualquiera plantillas para piezas, para la construcción que aquí se presenta.













0 comentarios