Display múltiple de 7 segmentos.
PROLOGO.
Quien no dispone en su cajón desastre, de un conjunto de display a LED con dos, tres o cuatro dígitos. Este es el momento de reutilizar dicho display (multiplexado) en un contador cuya aplicación puede mejorar una presentación que tenía pendiente. En este artículo, veremos como aplicar código a un display multiplexado y como debe funcionar.
INICIANDO.
Actualmente es fácil encontrar en Internet códigos sobre pantallas LCD y cómo adaptarlas a distintas aplicaciones. En cambio, son muy pocos los sitios donde se describe cómo utilizar un display de siete segmentos y no digamos, cuando se trata de conjuntos de displays de 2, 3 o 4 dígitos multiplexados. Sin embargo, este dispositivo es bastante común en un gran número de electrodomésticos que podemos desguazar y reutilizar su display. Aquí, con este artículo, voy a intentar rellenar esta laguna.
Este artículo, no se puede considerar como una extensión a uno anterior que puede verse aquí. En aquella ocasión se contemplaba el caso de aplicar el contador de dos dígitos, como contador en una aplicación del propio Arduino que, como ejercicio es esclarecedor y consigue ayudar el interesado en realizar un contador de esas características. En esta ocasión, si bien, puede utilizarse con unos pequeños ajustes, del mismo modo, la diferencia radica en que se visualizará la cuenta obtenida reflejada en un pantalla o display de dos, tres o cuatro dígitos de siete segmentos a LED, mediante la multiplexación de los dígitos utilizados. Esta es la estructura del display múltiple.
Sin más, vamos a entrar en harina, como diría un panadero. La teoría, se puede ver en el mencionado artículo, así que sólo nos preocuparemos de los tipos de pantalla a utilizar, para este caso usaremos un display múltiple (multiplexado). El display que vamos a utilizar aquí, tiene la particularidad en su encapsulado, es decir, que en una pieza ( o encapsulado) nos presenta varios dígitos. Tenemos que tener en cuenta que en algunos casos, las patillas que vienen en el encapsulado, parece que no están bien, ya que hay menos de las que se supone debería tener, esto es debido a que se han dispuesto de forma especial, lo que se llama multiplexado.
EL PROGRAMA.
La cuestión importante radica en el propio programa. El programa consta de 3 partes bien diferenciadas:
- Los displays, definición propia de los segmentos, de como se constituyen los dígitos (estructura interna).
- La asignación y correspondencia de los pines del display, del Arduino y pulsadores, para su aplicación sin posteriores consultas por ese motivo.
- Rutinas, además de la configuración (Set up), dentro del lazo (loop) se encuentran las subrutinas pertenecientes a los pulsadores.
LOS DISPLAYS.
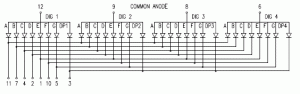
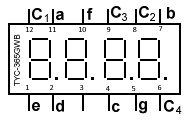
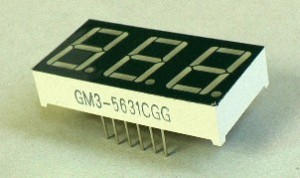
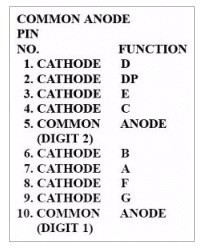
No voy a describir con detalle cómo se construye un display, más arriba se puede ver su estructura. El display que voy a utilizar en este artículo, es el de un display multiplexado, es decir, que sus segmentos están conectados internamente de tal manera que al exterior sólo aparecen (normalmente) los correspondientes a los siete segmentos, más el común de cada uno de los dígitos que lo componen, en el caso de cuatro dígitos, muestra los siete pines de los siete segmentos, más cuatro correspondientes a cada uno de los cuatro dígitos. Estos son, unos ejemplos de encapsulados.
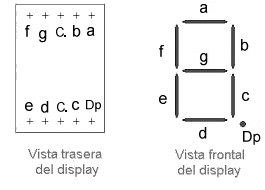
Hay que tener en cuenta que podemos encontrar estos displays en cátodo común y en ánodo común. Si usted, no dispone de un encapsulado de este tipo y está interesado en poner en práctica un contador de los descritos aquí y en cambio, si dispone de los display individuales, tranquilo, usted puede auto construir uno fácilmente, con los dígitos que necesite, vea cómo está construido el de 2 dígitos, de abajo y póngase a su construcción.
Se pueden apreciar con todo detalle, los dos cablecillos blancos que son los comunes de cada dígito, por otra parte los siete hilos rojos, corresponden a los 7 segmentos, los cuales unen entre sí, los pares de segmentos (porque son dos) de cada dígito en paralelo. Recuerde utilizar todos en ánodo o cátodo común.
CIRCUITO DE 1 DÍGITO.
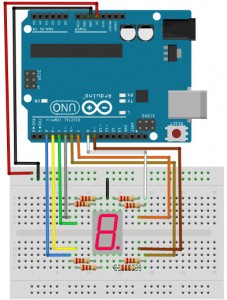
El circuito de montaje de encendido de un dígito, es muy simple, se muestra a continuación y debajo el código.
El código es igual de sencillo, se ha incluido el Dp (pin digital point), por ese motivo se ha añadido la octava resistencia. La secuencia enciende y apaga cada segmento y luego una secuencia de los 7 al tiempo. Por cierto, el display es un ánodo común FND507 que tenía a mano.
Encendido de 7 segmentos de un display de 1 dígito.
Secuencia de encendido de los segmentos del display.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
// Creado por V. García 26.02.2014 // // definimos los 7 segmentos y los asignamos a los pines int A = 2; int B = 3; int C = 4; int D = 5; int E = 6; int F = 7; int G = 8; int Dp = 9; // Configuramos los pines. void setup() { pinMode (A, OUTPUT); pinMode (B, OUTPUT); pinMode (C, OUTPUT); pinMode (D, OUTPUT); pinMode (E, OUTPUT); pinMode (G, OUTPUT); pinMode (F, OUTPUT); pinMode (Dp, OUTPUT); } // Y encendemos los segmentos. void loop() { digitalWrite(A, HIGH); delay(300); digitalWrite(A, LOW); delay(300); digitalWrite(B, HIGH); delay(300); digitalWrite(B, LOW); delay(300); digitalWrite(C, HIGH); delay(300); digitalWrite(C, LOW); delay(300); digitalWrite(D, HIGH); delay(300); digitalWrite(D, LOW); delay(300); digitalWrite(E, HIGH); delay(300); digitalWrite(E, LOW); delay(300); digitalWrite(F, HIGH); delay(300); digitalWrite(F, LOW); delay(300); digitalWrite(G, HIGH); delay(300); digitalWrite(G, LOW); delay(300); digitalWrite(Dp, HIGH); delay(300); digitalWrite(Dp, LOW); delay(600); digitalWrite(A, HIGH); digitalWrite(B, HIGH); digitalWrite(C, HIGH); digitalWrite(D, HIGH); digitalWrite(E, HIGH); digitalWrite(F, HIGH); digitalWrite(G, HIGH); delay(600); digitalWrite(A, LOW); digitalWrite(B, LOW); digitalWrite(C, LOW); digitalWrite(D, LOW); digitalWrite(E, LOW); digitalWrite(F, LOW); digitalWrite(G, LOW); delay(600); } |
Fig. 6
CIRCUITO DE 2 DÍGITOS.
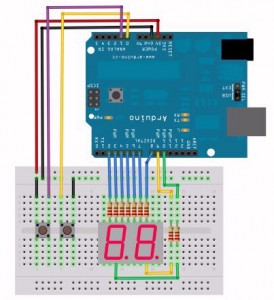
El circuito se muestra a continuación. Es muy sencillo y no creo necesario entrar a describir cada componente. Dos apuntes importantes:
- Este mismo circuito, con sólo añadir unas resistencias, nos sirve, para el resto de ejemplos que se describen.
- Los pines analógicos del Arduino (A0…A6), pueden tomarse como digitales, siguiendo el orden, A0 = A14; A1 = A15; … A6 = A19.
1ER. EJEMPLO.
Esta es una primera versión y su correspondiente código realizado con Arduino v.013 y v.023. El display utilizado para este caso es de cátodo común (CC). Como de costumbre, puede seleccionar el código y pegarlo en su editor dándole un nombre para guardarlo y su posterior ejecución.
Contador con dos display de 7 segmentos.
Observación. Para una IDE mayor de v0023, cambie #define F 7 por const int F = 7;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
// // Doble Didplay siete-segmentos LED con botones // // Basado en un trabajo de Natalia Fargasch Norman // // // Common Catode digit 1 pin 10 // Common Catode digit 2 pin 5 // // Modificado y mejorado 11.08.11 // V. García // // Utiliza 2202 bytes con Arduino v0013 // G F A B -< ; pines y segmentos de control // .|.|.|.|.|.| // --------- --------- // .|A|.|A.|. // F|.|B.F.|.|B // |---G---| |---G---| // E| |C E| |C // | D | | D | // --------- --------- // |.|.|.|.|.| // D DP E C CA2 -<; pines y segmentos de control // Composición de los digitos en Segmentos // 0 => -FEDCBA // 1 => ----BC- // 2 => G-ED-BA // 3 => G--DCBA // 4 => GF--CB- // 5 => GF-DC-A // 6 => GFEDC-A // 7 => ----CBA // 8 => GFEDCBA // 9 => GF-DCBA // Pines digitales usados Arduino para encender // los correspondientes segmentos LED del display #define A 2 #define B 3 #define C 4 #define D 5 #define E 6 #define F 7 #define G 8 // Pulsadoes boton conectados a pines 9 y 10 #define BTN1 14 #define BTN2 15 #define led 13 // Pines comunes de cada display de anodo comun #define CA1 9 #define CA2 10 // Pines para A B C D E F G, en secuencia // se pueden usar los que más interesen const int segs[7] = { 2, 3, 4, 5, 6, 7, 8 }; // Segmentos que componen cada número const byte numbers[10] = { 0b0111111, 0b0000110, 0b1011011, 0b1001111, 0b1100110, 0b1101101, 0b1111101, 0b0000111, 0b1111111, 0b1101111}; int digit1 = 0; int digit2 = 0; void setup() { pinMode(A, OUTPUT); pinMode(B, OUTPUT); pinMode(C, OUTPUT); pinMode(D, OUTPUT); pinMode(E, OUTPUT); pinMode(F, OUTPUT); pinMode(G, OUTPUT); pinMode(BTN1, INPUT); pinMode(BTN2, INPUT); digitalWrite(BTN1, HIGH); // activa RPA digitalWrite(BTN2, HIGH); // activa RPA pinMode(CA1, OUTPUT); pinMode(CA2, OUTPUT); pinMode(led, OUTPUT); // digit1 = 9; digit2 = 9; } void loop() { // chequea boton1. Incrementa int val1 = digitalRead(BTN1); if (val1 == LOW) { if (digit2 >= 9 && digit1 >= 9) { digit2 = 0; digit1++; digit1 %= 10; if (digit1 >=9) { digit2++; } } else if (digit1 >= 9) { digit2++; digit2 %= 10; } digit1++; digit1 %= 10; delay(10); } // cheque boton2. Decrementa int val2 = digitalRead(BTN2); if (val2 == LOW) { if (digit1 >= 0) { if (digit1 < 0) { digit1 = 0; } digit1--; } if(digit1 < 0) { digit1 = 9; if (digit2 < 0) { digit2 = 0; } digit2--; } if (digit2< 0) { digit2 = 9; } } // display numero unsigned long startTime = millis(); for (unsigned long elapsed=0; elapsed < 300; elapsed = millis() - startTime) { lightDigit1(numbers[digit1]); delay(5); lightDigit2(numbers[digit2]); delay(5); } } void lightDigit1(byte number) { digitalWrite(CA1, LOW); digitalWrite(CA2, HIGH); lightSegments(number); } void lightDigit2(byte number) { digitalWrite(CA1, HIGH); digitalWrite(CA2, LOW); lightSegments(number); } void lightSegments(byte number) { for (int i = 0; i < 7; i++) { int bit = bitRead(number, i); digitalWrite(segs[i], bit); } } |
2º EJEMPLO.
En este segundo ejemplo, voy a utilizar otra forma de resolver el programa y además aprovechando que dispongo de un display múltiple de 4 dígitos, haré un contador de dos dígitos.
El circuito electrónico es similar al del ejemplo anterior, con unos pocos cambios, por lo que no lo mostraré aquí. El código se muestra a continuación.
Contador de dos displays de 7 segmentos y 2 botones.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 |
// // Doble Didplay siete-segmentos LED con botones // // Basado en un trabajo de Natalia Fargasch Norman // // // Common Catode digit 1 pin 10 // Common Catode digit 2 pin 5 // // Modificado y mejorado 11.08.11 // V. García // // Utiliza 2138 bytes con Arduino v0013 // // CA1 G F A B // | | | | | -> pins and segments they control // --------- --------- // | A | | A | // F| |B F| |B // |---G---| |---G---| // E| |C E| |C // | D | | D | // --------- --------- // | | | | | -> pins and segments they control // D DP E C CA2 // Composición de los digitos en Segmentos // 0 => -FEDCBA // 1 => ----BC- // 2 => G-ED-BA // 3 => G--DCBA // 4 => GF--CB- // 5 => GF-DC-A // 6 => GFEDC-A // 7 => ----CBA // 8 => GFEDCBA // 9 => GF-DCBA // Pines digitales usados Arduino para encender // los correspondientes segmentos LED del display #define A 2 #define B 3 #define C 4 #define D 5 #define E 6 #define F 7 #define G 8 // Pulsadoes boton conectados a pines 9 y 10 #define BTN1 14 #define BTN2 15 #define led 13 // Pines comunes de cada display de anodo comun #define CC1 12 #define CC2 11 int estadobtn1 = 0; int estadobtn2 = 0; int count = 0; // Pines para A B C D E F G, en secuencia // se pueden usar los que más interesen const int segs[7] = { 2, 3, 4, 5, 6, 7, 8 }; // Segmentos que componen cada número const byte numbers[10] = { 0b0111111, 0b0000110, 0b1011011, 0b1001111, 0b1100110, 0b1101101, 0b1111101, 0b0000111, 0b1111111, 0b1101111}; int digit1 = 0; int digit2 = 0; void setup() { pinMode(A, OUTPUT); pinMode(B, OUTPUT); pinMode(C, OUTPUT); pinMode(D, OUTPUT); pinMode(E, OUTPUT); pinMode(F, OUTPUT); pinMode(G, OUTPUT); pinMode(BTN1, INPUT); pinMode(BTN2, INPUT); digitalWrite(BTN1, HIGH); // activa RPA digitalWrite(BTN2, HIGH); // activa RPA pinMode(CC1, OUTPUT); pinMode(CC2, OUTPUT); pinMode(led, OUTPUT); // digit1 = 9; digit2 = 9; // para depurar } void loop() { // chequea boton1. Incrementa int val1 = digitalRead(BTN1); if (val1 == LOW) { if (digit1 <= 9 ) { digit1 ++; } if (digit1 > 9) { digit1 = 0; digit2++; if (digit2 >9) { digit2 = 0; } } } // cheque boton2. Decrementa int val2 = digitalRead(BTN2); if (val2 == LOW) { if (digit1 >= 0) { if (digit1 < 0) { digit1 = 0; } digit1--; } if(digit1 < 0) { digit1 = 9; if (digit2 < 0) { digit2 = 0; } digit2--; } if (digit2< 0) { digit2 = 9; } } // display numero unsigned long startTime = millis(); for (unsigned long elapsed=0; elapsed < 200; elapsed = millis() - startTime) { lightDigit1(numbers[digit1]); delay(5); lightDigit2(numbers[digit2]); delay(5); } } void lightDigit1(byte number) { digitalWrite(CC1, LOW); digitalWrite(CC2, HIGH); lightSegments(number); } void lightDigit2(byte number) { digitalWrite(CC1, HIGH); digitalWrite(CC2, LOW); lightSegments(number); } void lightSegments(byte number) { for (int i = 0; i < 7; i++) { int bit = bitRead(number, i); digitalWrite(segs[i], bit); } } |
Este ejemplo, muestra un código mejorado al representado en el primer ejemplo. Como puede apreciarse, he utilizado los mismos pines del Arduino, en cada ejemplo. Con esto, trato de minorar los errores de asignación en los distintos listados de código.
PROBLEMAS A CAUSA DEL MULTIPLEXADO.
El problema que se puede encontrar el programador, frente a una representación por multiplexado, radica en los tiempos de muestreo de cada dígito, por este motivo, recomiendo que se tenga en cuenta, diría, muy en cuenta, no utilizar o minimizar los delay(), ya que éstos, tienden a producir el efecto de «parpadeo» que se aprecia en los dígitos.
En un multiplexado, siempre se producirá un parpadeo, aunque este sea poco apreciable, cuantos más dígitos se muestren, más evidente se hará. Por ese motivo hay que reducir en lo posible los tiempos de muestreo.
3ER. EJEMPLO.
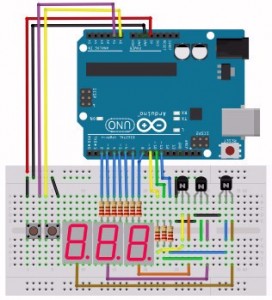
Voy a presentar el código de un contador de 3 dígitos en un display de 7 segmentos LED. El lector, puede apreciar las pocas diferencias que se presentan en este código. Un punto a tener en en cuenta, se encuentra precisamente en la rutina de asignación de encendido de cada dígito, representados por digit1, digit2 y digit3, con sus fórmulas.
Contador con tres displays de 7 segmentos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 |
// // Basado en un trabajo de: Natalia Fargasch Norman // // Modificado y actualizado por Vins el 12.08.11 // // Three seven-segment LED Display with buttons // Common Catode digit 1 // Common Catode digit 2 // CA1 G F A B // | | | | | -> pins and segments they control // --------- --------- // | A | | A | // F| |B F| |B // |---G---| |---G---| // E| |C E| |C // | D | | D | // --------- --------- // | | | | | -> pins and segments they control // D DP E C CA2 // Segments that make each number when lit: // 0 => -FEDCBA // 1 => ----BC- // 2 => G-ED-BA // 3 => G--DCBA // 4 => GF--CB- // 5 => GF-DC-A // 6 => GFEDC-A // 7 => ----CBA // 8 => GFEDCBA // 9 => GF-DCBA // Arduino digital pins used to light up // corresponding segments on the LED display #define A 2 #define B 3 #define C 4 #define D 5 #define E 6 #define F 7 #define G 8 // Pushbuttons connected to pins 9 and 10 #define BTN1 14 #define BTN2 15 #define led 13 // Pins driving common anodes #define CA1 9 #define CA2 10 #define CA3 11 // Pins for A B C D E F G, in sequence const int segs[7] = { 2, 3, 4, 5, 6, 7, 8 }; // Segments that make each number const byte numbers[10] = { 0b0111111, 0b0000110, 0b1011011, 0b1001111, 0b1100110, 0b1101101, 0b1111101, 0b0000111, 0b1111111, 0b1101111}; int estadobtn1 = 0; int estadobtn2 = 0; int digit1 = 0; int digit2 = 0; int digit3 = 0; int count = 0; int val; int val2; void setup() { pinMode(A, OUTPUT); pinMode(B, OUTPUT); pinMode(C, OUTPUT); pinMode(D, OUTPUT); pinMode(E, OUTPUT); pinMode(F, OUTPUT); pinMode(G, OUTPUT); pinMode(BTN1, INPUT); pinMode(BTN2, INPUT); pinMode(CA1, OUTPUT); pinMode(CA2, OUTPUT); pinMode(CA3, OUTPUT); digitalWrite(BTN1, HIGH); // activa RPA digitalWrite(BTN2, HIGH); // activa RPA count = 0; } void loop() { // incrementa val = digitalRead(BTN1); // lee el valor de entrada y almacénlo en val if (val != estadobtn1) // el estado de botón ha cambiado! { if (val == LOW) // compruebe si el botón es presionado { count++; count %= 1000; } } estadobtn1=val; // decrementa val = digitalRead(BTN2); // lee el valor de entrada y almacénlo en val if (val != estadobtn2) // el estado de botón ha cambiado! { if (val == LOW) // compruebe si el botón es presionado { if (count == 0) { count=999; } else { count--; } } } estadobtn2=val; // display number digit1=count / 100; digit2=(count - (digit1*100)) / 10; digit3=count % 10; // lightDigit1(numbers[digit1]); delay(2); lightDigit2(numbers[digit2]); delay(2); lightDigit3(numbers[digit3]); delay(2); } void lightDigit1(byte number) { digitalWrite(CA1, LOW); digitalWrite(CA2, HIGH); digitalWrite(CA3, HIGH); lightSegments(number); } void lightDigit2(byte number) { digitalWrite(CA1, HIGH); digitalWrite(CA2, LOW); digitalWrite(CA3, HIGH); lightSegments(number); } void lightDigit3(byte number) { digitalWrite(CA1, HIGH); digitalWrite(CA2, HIGH); digitalWrite(CA3, LOW); lightSegments(number); } void lightSegments(byte number) { for (int i = 0; i < 7; i++) { int bit = bitRead(number, i); digitalWrite(segs[i], bit); } } |
Veamos la importancia que tiene la reducción de lo que yo llamo tiempos muertos, probemos a modificar estas líneas, simplemente, comentemos las que aquí se muestran, compilemos y carguemos el programa en el Arduino:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<span style="color: #009900;">// incrementa + + + +</span> val = digitalRead(BTN1); <span style="color: #009900;"> // lee el valor de entrada y almacénlo en val</span> <span style="color: #009900;"> // delay(4); // 10 milisegundos son una buena cantidad de tiempo // val2 = digitalRead(BTN1); // lee la entrada otra vez para comprobar saltos // if (val == val2) // asegúrar que conseguimos 2 lecturas constantes // { </span> if (val != estadobtn1) <span style="color: #009900;"> // el estado de botón ha cambiado!</span> { if (val == LOW) <span style="color: #009900;"> // compruebe si el botón es presionado </span> { count++; count %= 1000; } } estadobtn1=val; <span style="color: #009900;"> // } // decrementa - - - -</span> val = digitalRead(BTN2); <span style="color: #009900;"> // lee el valor de entrada y almacénlo en val // delay(4); // 10 milisegundos son una buena cantidad de tiempo // val2 = digitalRead(BTN2); // lee la entrada otra vez para comprobar saltos // if (val == val2) // asegúrar que conseguimos 2 lecturas constantes // {</span> if (val != estadobtn2) // el estado de botón ha cambiado! { if (val == LOW) // compruebe si el botón es presionado { if (count == 0) { count=999; } else { count--; } } } estadobtn2=val; // } |
Habrá comprobado que ahora el parpadeo no parece afectar a la normal visión del contador. A esto es, a lo que me refería, con llevar cuidado al programar, evitando rutinas que tomen excesivo tiempo en tareas que retengan el normal desarrollo del microprocesador.
Ahora, puede eliminar de su código, las líneas que ha comentado, guarde el archivo, compile y cargue el programa en el Arduino y finalmente compruebe que la solución es la esperada.
4º EJEMPLO.
En este ejemplo, vamos a utilizar los cuatro dígitos del encapsulado del display (es uno que tenía de una impresora). En este programa la tarea de multiplexar se dedica a cuatro displays, lo que puede llevar algún problema si no se vigilan los tiempos. Si no utilizamos bien las rutinas, aparecerán dos consecuencias, el parpadeo y una notable bajada de luminosidad de los dígitos.
Veamos el listado del código, estos listados están probados y sin duda funcionan como se espera de ellos.
Contador con cuatro displays de 7 segmentos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
/* * * Esta es la colaboración que a * modificado y mejorado por Vins el 12.08.11 * * Four seven-segment LED Display with two buttons * Un botón incrementa la cuenta. Otro botón decrementa la cuenta. * Common Catode digit 1 pin 10 * Common Catode digit 2 pin 5 // CC1 A F CC3 CC2 B // | | | | | | -> pins and segments they control // --------- --------- --------- --------- // | A | | A | | A | | A | // F| |B F| |B F| |B F| |B // |---G---| |---G---| |---G---| |---G---| // E| |C E| |C E| |C E| |C // | D | | D | | D | | D | // --------- --------- --------- --------- // | | | | | | -> pins and segments they control // E D C G CC4 // Segments that make each number when lit: // 0 => -FEDCBA // 1 => ----BC- // 2 => G-ED-BA // 3 => G--DCBA // 4 => GF--CB- // 5 => GF-DC-A // 6 => GFEDC-A // 7 => ----CBA // 8 => GFEDCBA // 9 => GF-DCBA */ // Arduino digital pins used to light up // corresponding segments on the LED display #define A 2 #define B 3 #define C 4 #define D 5 #define E 6 #define F 7 #define G 8 // Pushbuttons connected to pins 9 and 10 #define BTN1 14 #define BTN2 15 // Pins driving common anodes #define CC1 9 #define CC2 10 #define CC3 11 #define CC4 12 // Pins for A B C D E F G, in sequence const int segs[7] = { 2, 3, 4, 5, 6, 7, 8 }; // Segments that make each number const byte numbers[10] = { 0b0111111, 0b0000110, 0b1011011, 0b1001111, 0b1100110, 0b1101101, 0b1111101, 0b0000111, 0b1111111, 0b1101111}; int estadobtn1 = 0; int estadobtn2 = 0; int digit1 = 0; int digit2 = 0; int digit3 = 0; int digit4 = 0; int count = 0; int val; int val2; void setup() { pinMode(A, OUTPUT); pinMode(B, OUTPUT); pinMode(C, OUTPUT); pinMode(D, OUTPUT); pinMode(E, OUTPUT); pinMode(F, OUTPUT); pinMode(G, OUTPUT); pinMode(BTN1, INPUT); pinMode(BTN2, INPUT); digitalWrite(BTN1, HIGH); // activa RPA digitalWrite(BTN2, HIGH); // activa RPA pinMode(CC1, OUTPUT); pinMode(CC2, OUTPUT); pinMode(CC3, OUTPUT); pinMode(CC4, OUTPUT); count = 0; } void loop() { val = digitalRead(BTN1); // lee el valor de entrada y almacénlo en val if (val != estadobtn1) // el estado de botón ha cambiado! { if (val == LOW) // compruebe si el botón es presionado { count++; count %= 10000; } } estadobtn1=val; val = digitalRead(BTN2); // lee el valor de entrada y almacénlo en val if (val != estadobtn2) // el estado de botón ha cambiado! { if (val == LOW) // compruebe si el botón es presionado { if (count == 0) { count=9999; } else { count--; } } estadobtn2=val; } // display number digit1=count / 1000; digit2=(count - (digit1 * 1000)) / 100; digit3=(count - (digit1*1000) - (digit2*100)) / 10; digit4=count % 10; lightDigit1(numbers[digit1]); delay(2); lightDigit2(numbers[digit2]); delay(2); lightDigit3(numbers[digit3]); delay(2); lightDigit4(numbers[digit4]); delay(2); } void lightDigit1(byte number) { digitalWrite(CC1, LOW); digitalWrite(CC2, HIGH); digitalWrite(CC3, HIGH); digitalWrite(CC4, HIGH); lightSegments(number); } void lightDigit2(byte number) { digitalWrite(CC1, HIGH); digitalWrite(CC2, LOW); digitalWrite(CC3, HIGH); digitalWrite(CC4, HIGH); lightSegments(number); } void lightDigit3(byte number) { digitalWrite(CA1, HIGH); digitalWrite(CC2, HIGH); digitalWrite(CC3, LOW); digitalWrite(CC4, HIGH); lightSegments(number); } void lightDigit4(byte number) { digitalWrite(CC1, HIGH); digitalWrite(CC2, HIGH); digitalWrite(CC3, HIGH); digitalWrite(CC4, LOW); lightSegments(number); } void lightSegments(byte number) { for (int i = 0; i < 7; i++) { int bit = bitRead(number, i); digitalWrite(segs[i], bit); } } |
A demás de lo comentado, el punto delicado de este sistema de multiplexado está en la elección correcta de la rutina de control de presentación de dígitos, cuanto menor tiempo se utilice en comparaciones, retardos, etc. más rápido se logrará la activación del dígito a visualizar:
|
1 2 3 4 5 |
// display number digit1=count / 1000; digit2=(count - (digit1 * 1000)) / 100; digit3=(count - (digit1*1000) - (digit2*100)) / 10; digit4=count % 10; |
Esto es un pequeño vídeo de baja calidad que muestra el contador de 4 dígitos y 7 segmentos a LED, ciertamente no se ve con la calidad que hubiera deseado. También puede descargar una versión.
Fig. 9
Con estos ejemplos, he querido llenar un vacío que, había entre tantos ejemplos que se pueden encontrar en diferentes foros de Arduino. Realmente, en los foros se puede encontrar mucha colaboración y en la web, muchos artículos que hablan de contadores, realizados con LCD. Sin embargo, no son muchos los que se inclinan por los displays de siete segmentos a LED. En la mayoría de los que se encuentran teorizan y hablan de como funcionan, pero que lo describan en español, hay pocos. Por ese motivo, me he tomado la tarea de introducir al interesado en este tema de la multiplexación, en este caso, de unos dígitos. Tal vez le pueda ayudar a alguien en su trabajo.
Como siempre, comentarios, criticas y sugerencias para mejorar este artículo, son bienvenidos y apreciados.














5 comentarios
Ernesto · 05/01/2016 a las 3:17 am
Disculpe Vicente podria por favor pasarme el codigo para los 4 displays es que no lo encuentro??
hispavila · 05/01/2016 a las 10:19 am
Hola Ernesto, el código que estás buscando está en el mismo artículo.
Se encuentra en la barra que se encuentra debajo de:
‘Contador con tres displays de 7 segmentos’.
Si pulsas en «Download.txt» podrás descargarlo. Verás un ?V a la derecha, pulsando en él se abre la ventana que muestra el código.
Ernesto · 05/01/2016 a las 3:14 am
Disculpe Vicente donde tiene el codigo para los 4 displays es que no lo encuentro, me lo podria proporcionar por favor??
hispavila · 06/09/2015 a las 6:37 pm
Gracias por tus palabras.
Constantino Eulogio Alvarez Poma · 06/09/2015 a las 5:18 pm
Buena información que ayuda en el manejo del Arduino. me sirve a mi y para jóvenes que se inician en la electrónica.